Projet Personnel
L'objectif principal de cet exercice était de créer une interface utilisateur pour un jeu de rôle fantastique fictif appelé The Last Fall avec sa propre atmosphère chaleureuse, ses icônes, ses boutons et ses éléments uniques. Comme j'ai toujours aimé jouer aux jeux vidéo mais que je n'ai jamais abordé la conception et les illustrations de jeux, c'était l'occasion d'essayer quelque chose de nouveau et d'ajouter une nouvelle pièce à mon portfolio.
Le contenu et les menus sont fortement inspirés de jeux du même genre auxquels j'ai joué dans le passé tels que The Witcher, The Elder Scrolls : Skyrim et Dragon Age Inquisition.
Adobe Photoshop, Illustrator, After Effects & Adobe XD
Vidéo de présentation
Démarche créative
1. IDÉATION GÉNÉRALE
Déterminer le concept du jeu
The Last Fall est un jeu RPG de thème médiéval-fantastique fictif. Il met en scène l’histoire du joueur, un guerrier évoluant au sein d’un empire qui vit son dernier automne avant son écroulement prophétique. Pourra-t-il le sauver à temps ?
Le joueur aura à se déplacer dans plusieurs régions afin d’effectuer des quêtes principales et secondaires. Il sera équipé d’une armure et d’armes gardées dans son inventaire et pourra acquérir diverses habiletés magiques ou physiques. Il pourra ramasser des livres, des herbes et divers matériaux afin de fabriquer ses propres potions et ses armes et/ou armures (advenant que celui-ci possède les bons diagrammes et recettes associés ainsi que le nombre d’ingrédients demandés). L’information amassée sur les ennemis rencontrés, les personnages importants et les régions visitées sera gardée dans un journal.
Comme il s'agit d'un projet personnel, il n'y a pas eu de recherches effectuées au préalable sur le marché ou sur les utilisateurs potentiels (clientèle cible), ni de création de personas pour guider la création des interfaces. Celle-ci n'est basée que sur des goûts et choix personnels.
Déterminer l'architecture principale à créer
Grâce au concept expliqué ci-dessus, l'architecture globale et les pages à créer ont été décidées. Au fil des essais, l'arborescence s'est transformée pour donner la finale suivante :
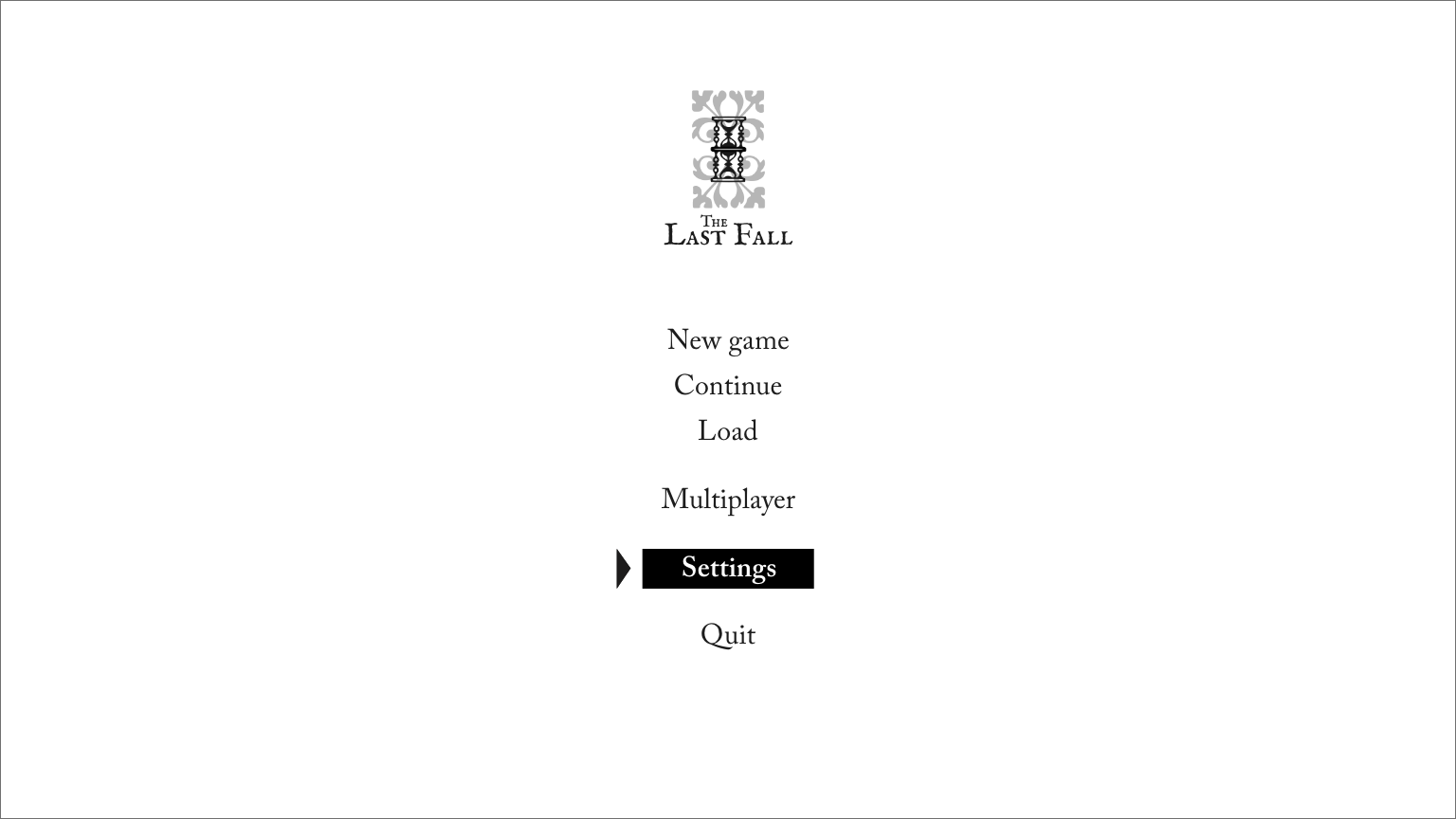
Main screen : New, Continue, Load, Multiplayer, Settings, Quit
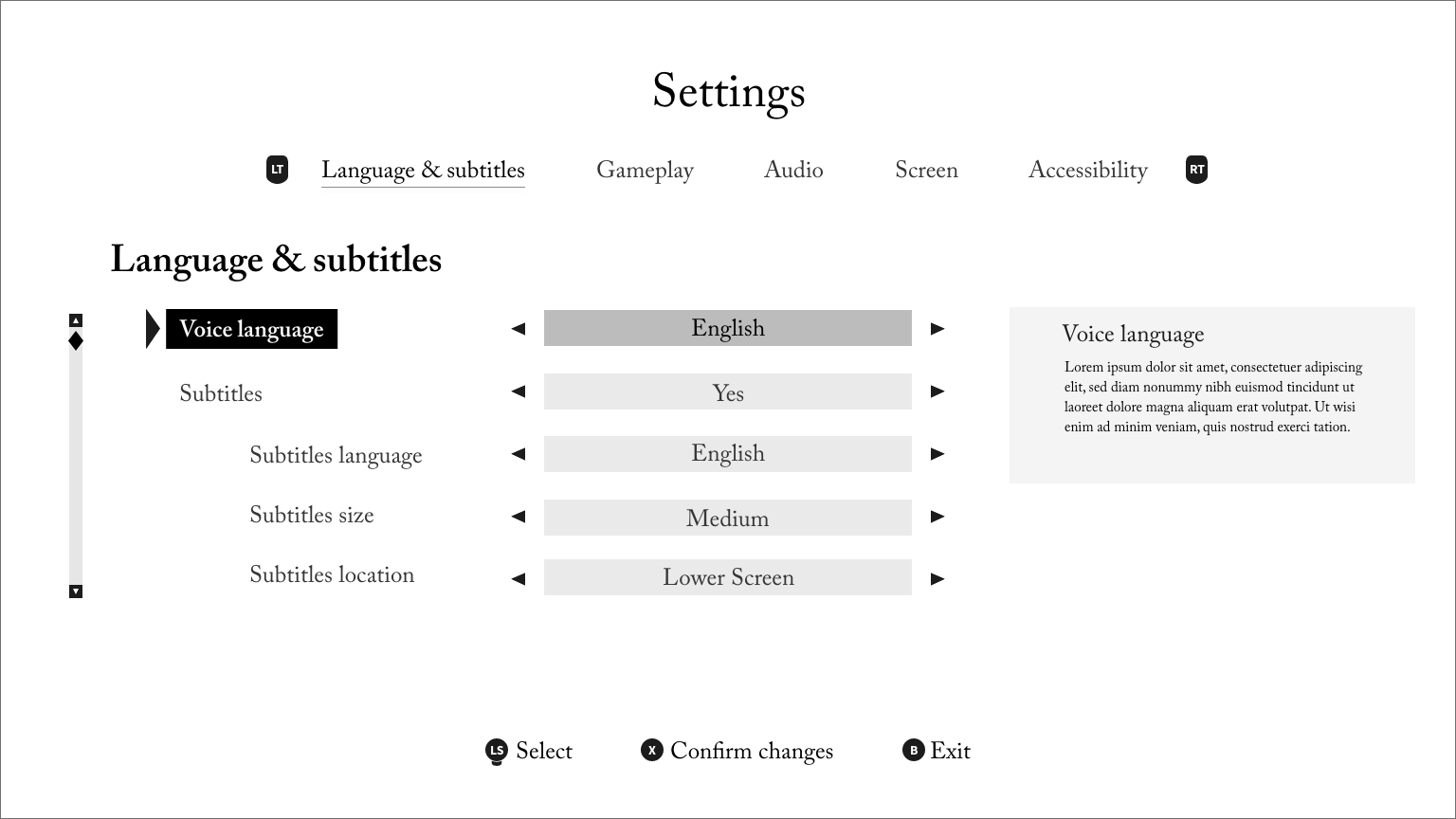
Settings : Audio, Gameplay, Screen, Accessibility
Audio : Voice language, Subtitles (language, size, location), Voice volume, Music, SFX
Pause menu : Save, Load, Settings, Exit
Character menu: Quests, Inventory, Abilities, Journal, Map
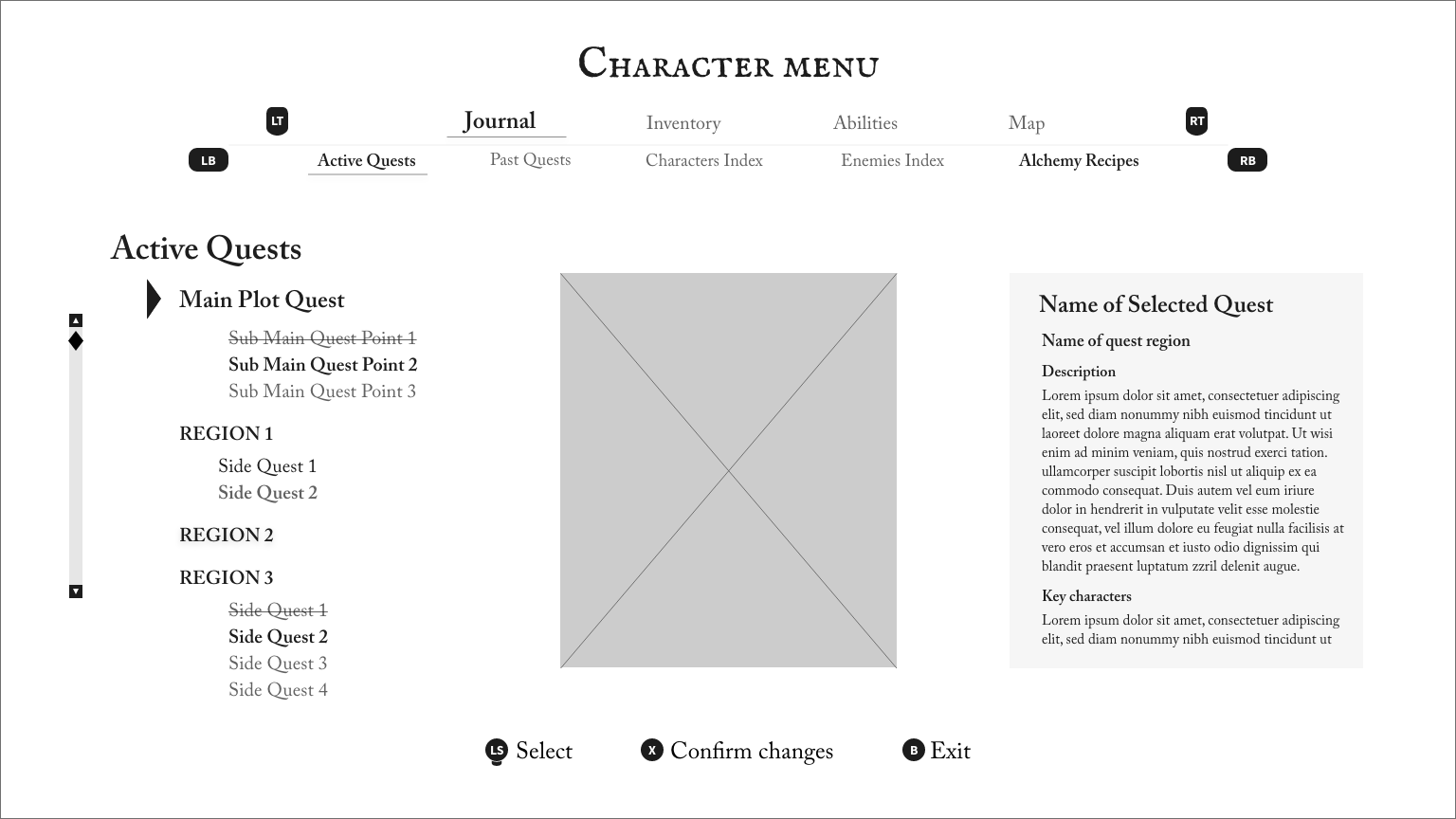
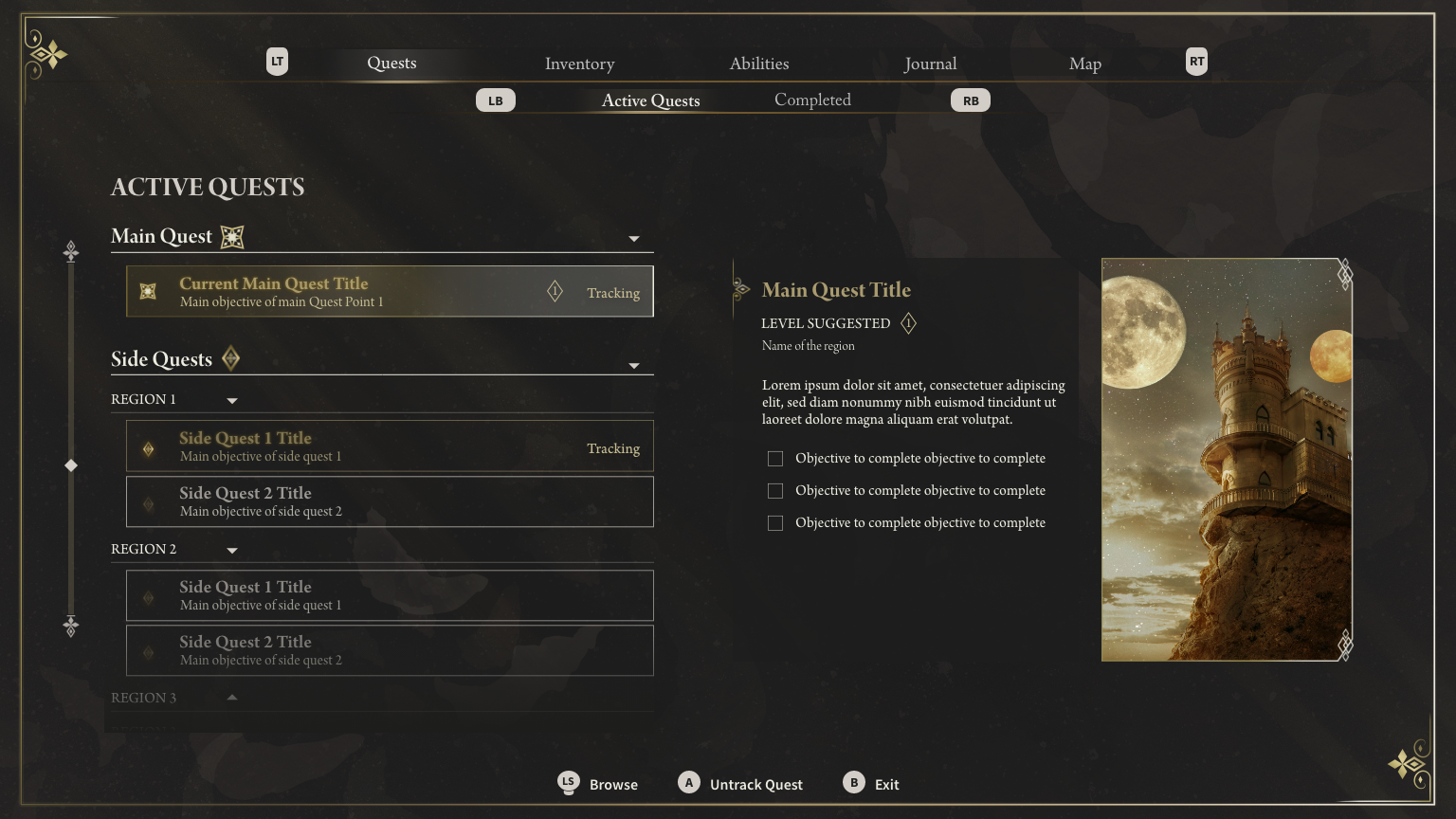
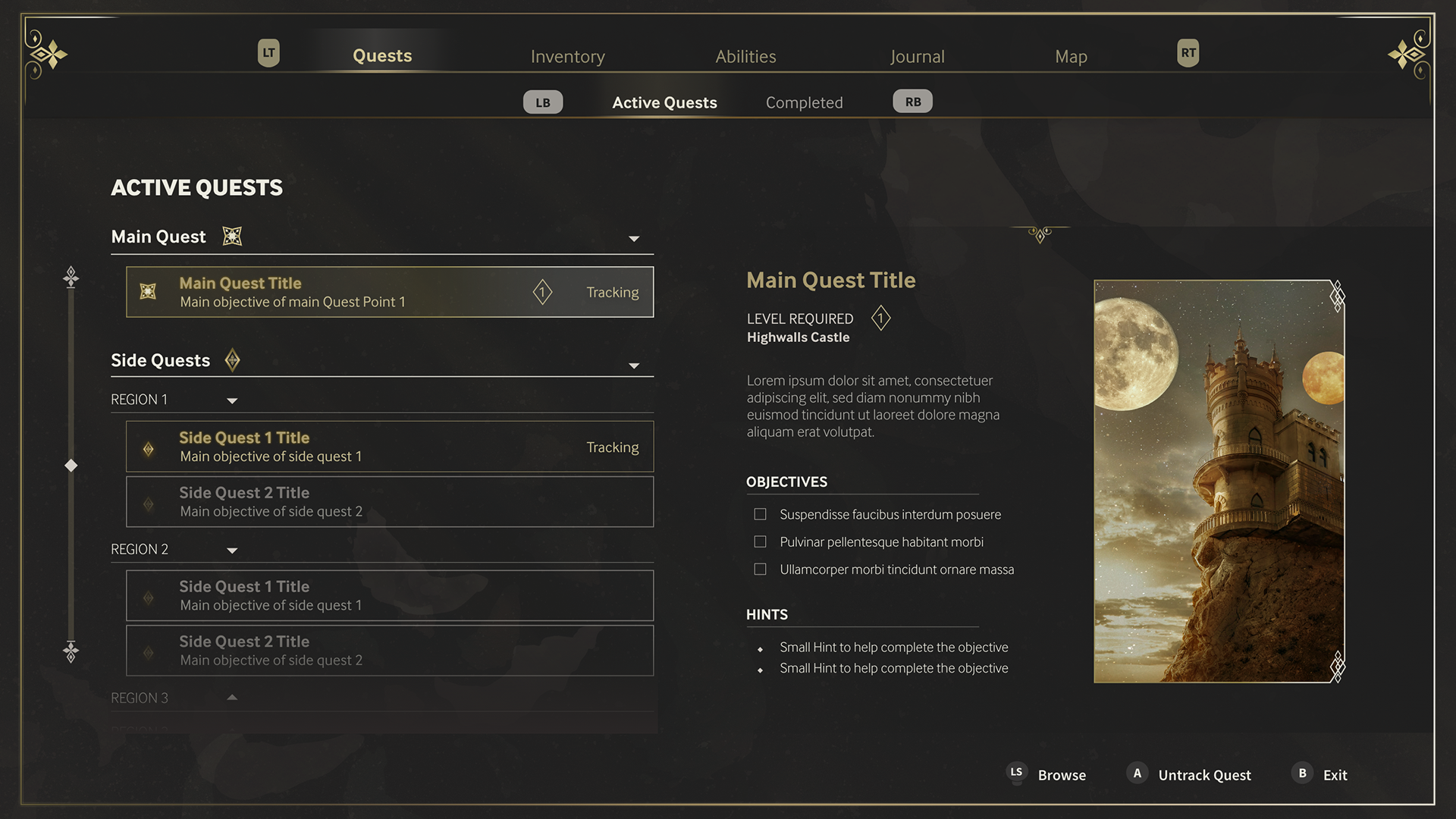
Quests : Active (main, side, regions), Completed
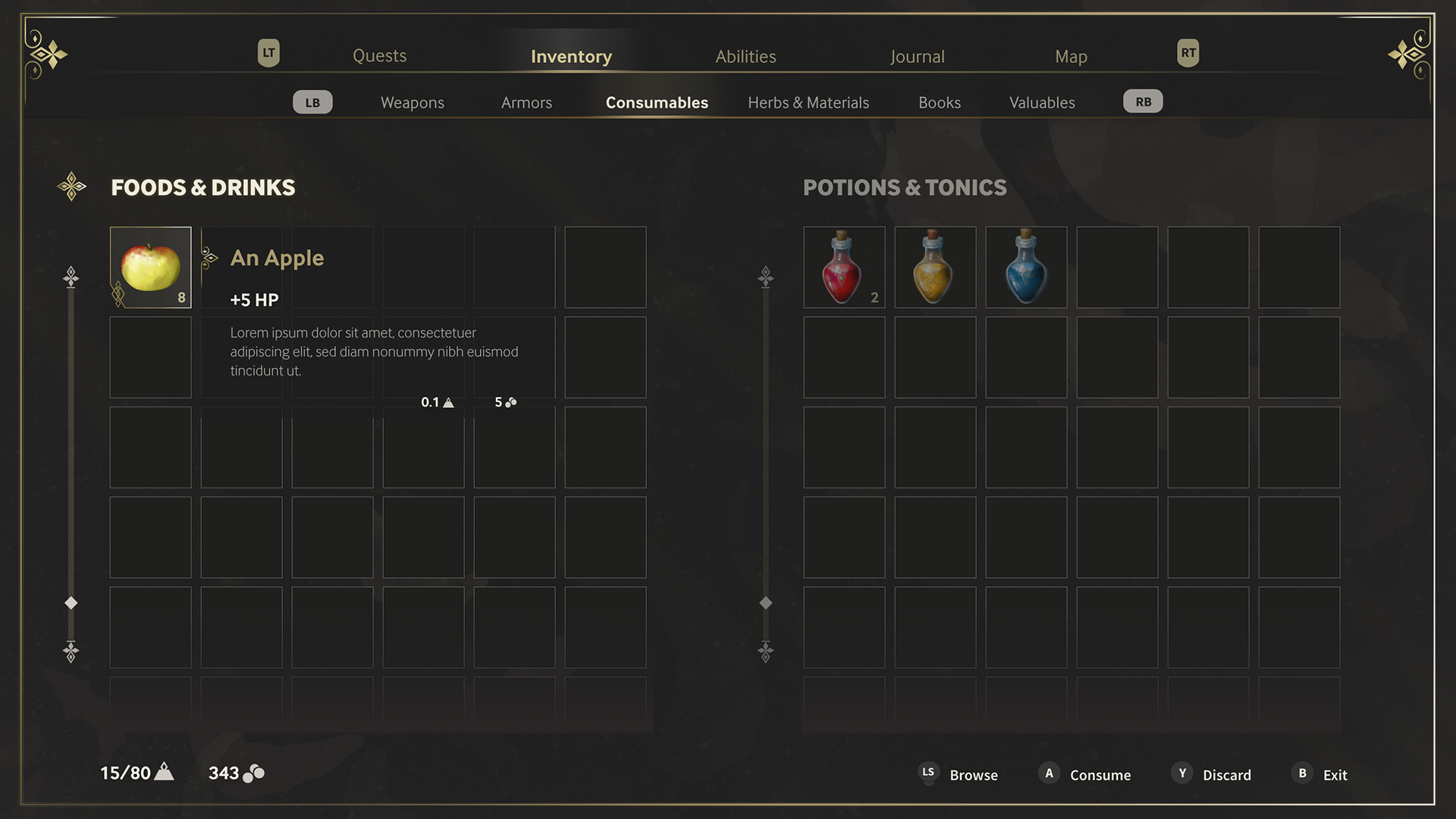
Inventory : Weapons, Armours, Consumables, Herbs & materials, Books, Valuables
Consumables : Food and drinks, Potions
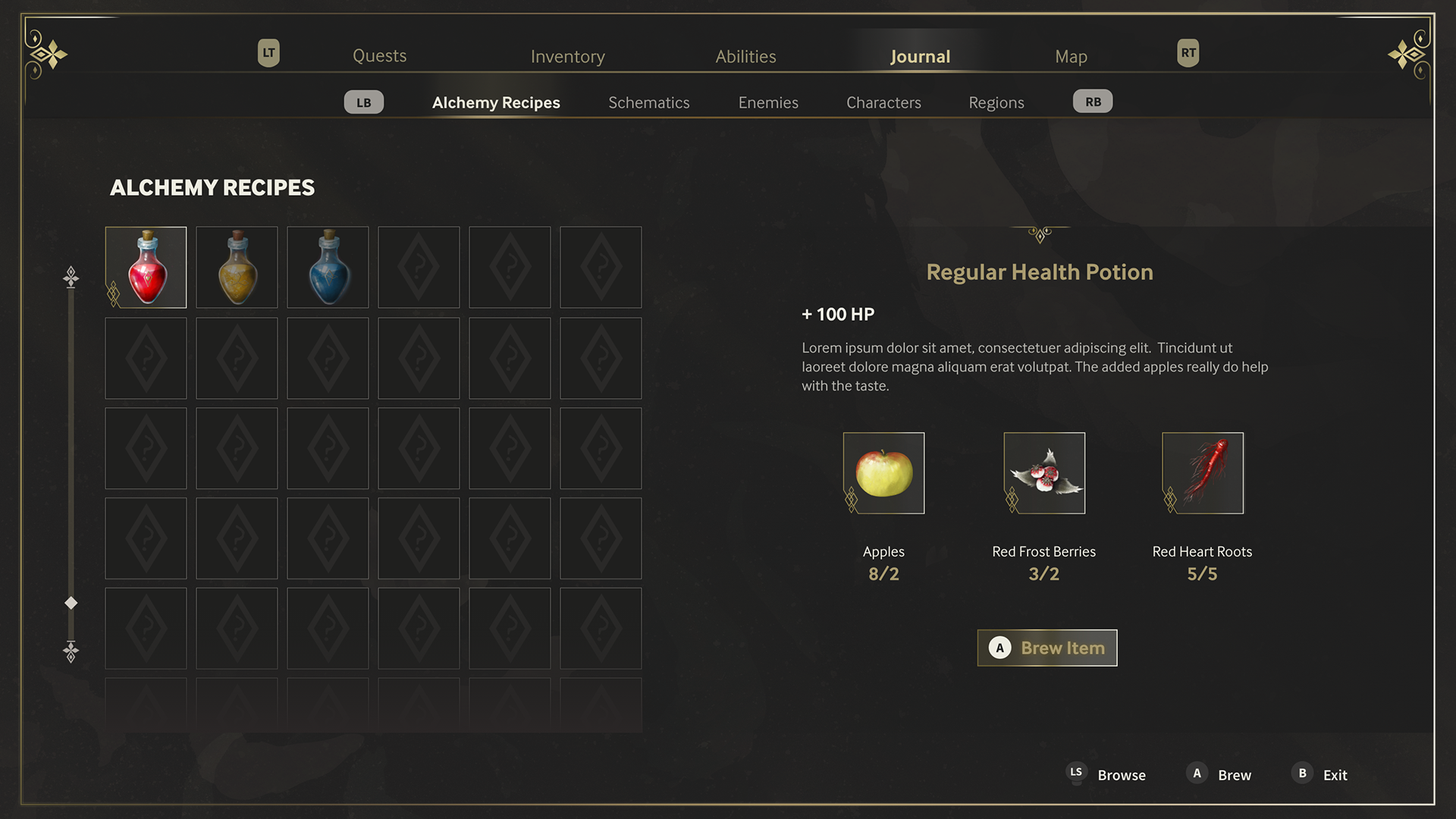
Journal : Alchemy recipes (Brew item), Schematics, Enemies, Characters,Regions
Loading Screen
Création des maquettes filaires et basse fidélité
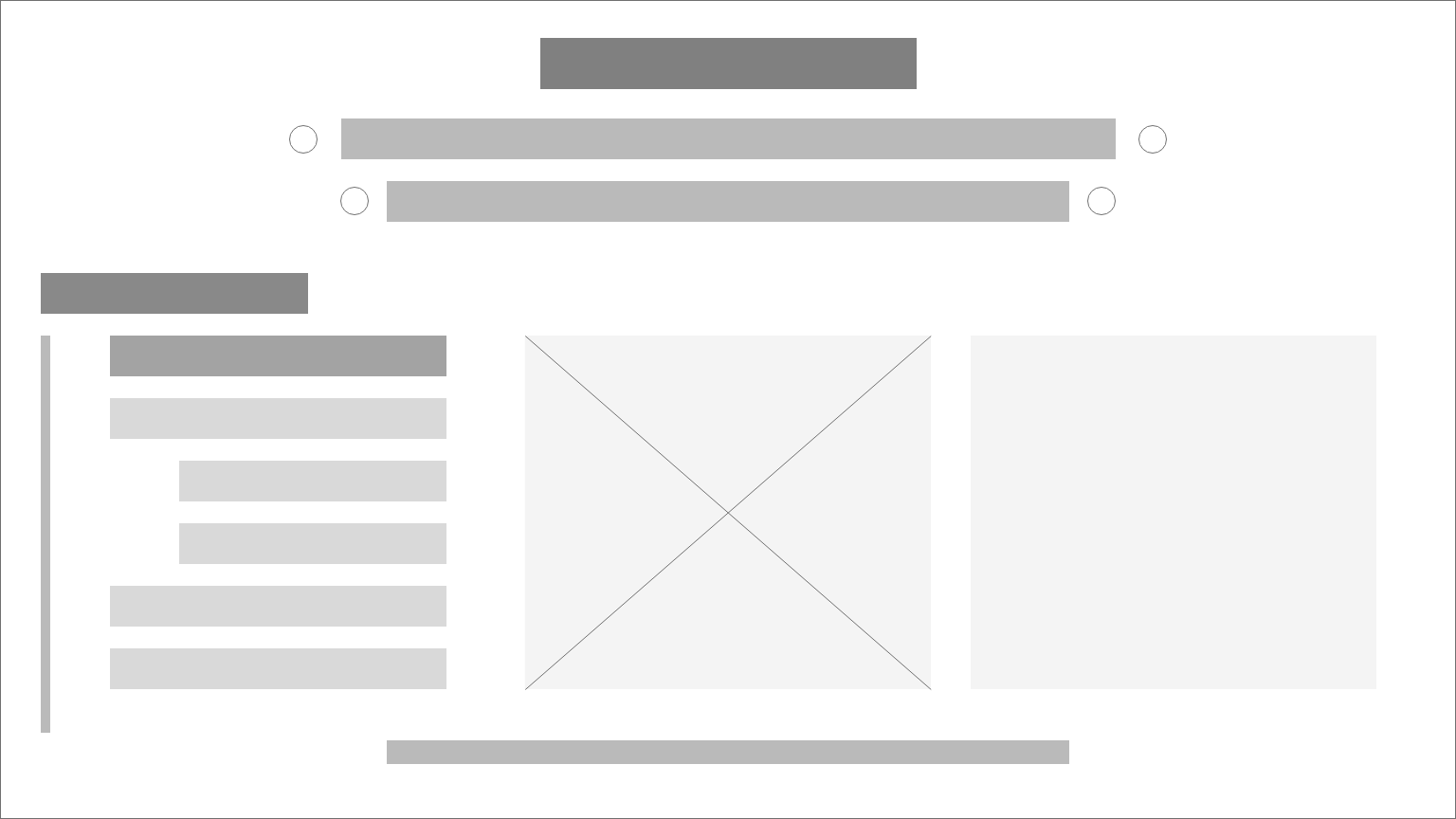
Pour la première étape, les textes et les images ne sont que des boîtes vides pour aider à placer rapidement les éléments désirés. Les éléments de texte ont été ensuite ajoutés, ce qui a permis de mieux déterminer les espaces à respecter.
Les maquettes sont de format 16:9, basées sur une grille de 20 colonnes avec 10px de gouttière et des marges extérieures de 40px pour que 90% de l'écran soit à l'intérieur des marges.
Tous les maquettes ont été créées à l'aide d'Adobe XD.
Quelques exemples de maquettes :










La grille de mise en page utilisée :
2. IDÉATION GRAPHIQUE
Déterminer les couleurs/ l'atmosphère / la forme de base
Des couleurs foncées, mutées, mais toutefois chaudes étaient désirées afin de refléter l’automne et l’espoir, avec l'addition de la dorure pour rendre les menus plus riches et chaleureux. La palette finale a été extraite à la suite de la finalisation de la « splash screen ».
La forme principale utilisée est le losange. Le principe était de choisir qu'une seule forme de base simple et de la décliner de diverses manières (soit dans les cadres, les barres de défilement, les séparateurs, les pointeurs de sélection, les icônes etc.) afin de créer un tout harmonieux. Ces éléments ont été créés dans Illustrator, puis retravaillés et colorés à l'aide de Photoshop.
Création du logo du jeu
Le logo se veut d'imiter l'aspect d'une étampe et du métal forgé pour s'agencer au thème médiéval.
Quelques essais de placement de la typographie ont été fait en premier:
La première version du logo et la finale :
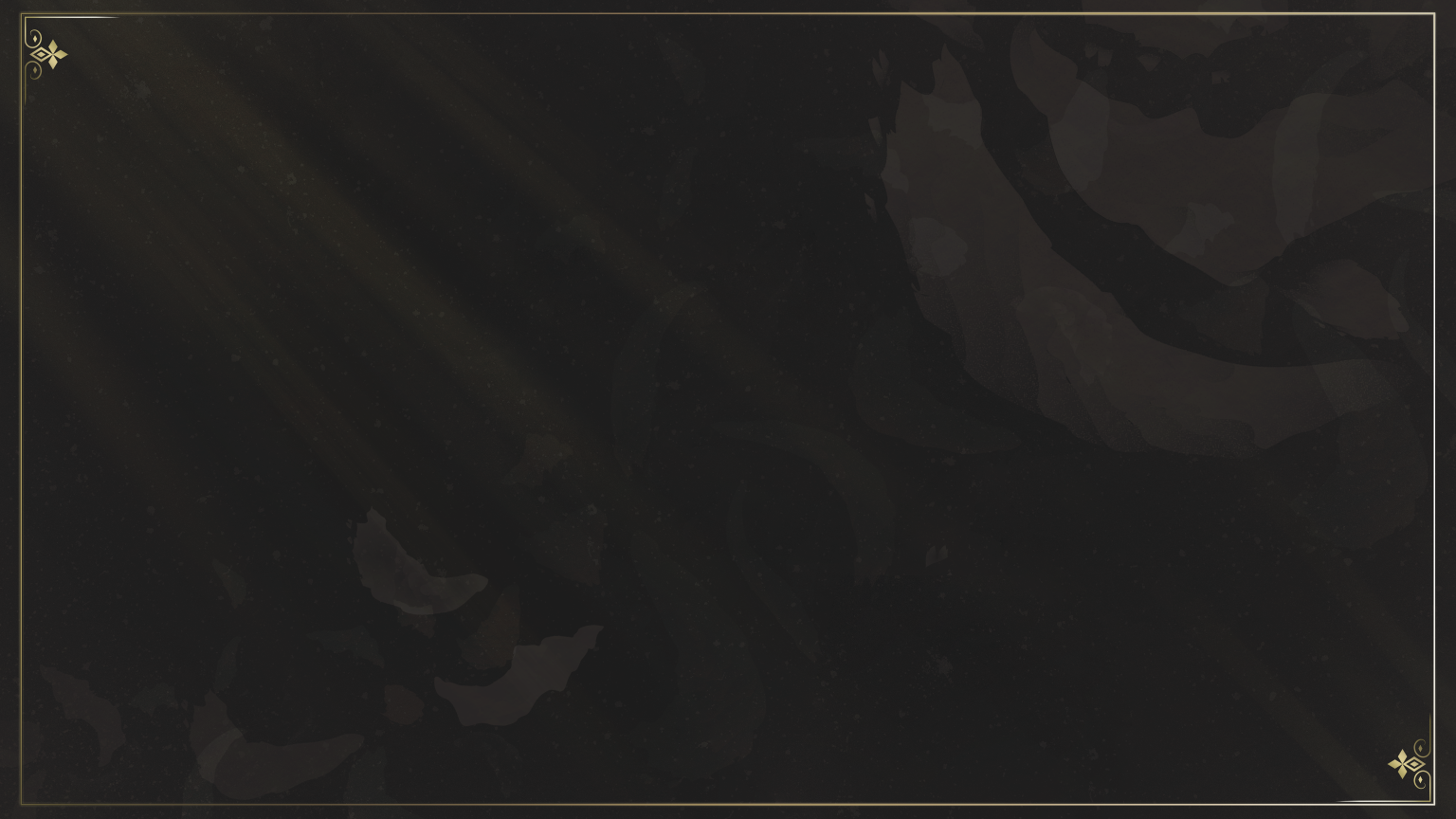
Création de la « Splash screen »
L'objectif premier était d'illustrer le thème et l'histoire avec des symboles simples. L'épée et la lune ont été choisis comme emblèmes du jeu après avoir navigué plusieurs sites Web de photographies libres de droits (Unsplash, Pexels, etc). Au départ, un style minimaliste aux allures de parchemin était privilégié pour accentuer l'époque, puis un style plus réaliste a été exploré avec une photographie en arrière-plan. Finalement, des éléments vectoriels plus complexes ont été rajoutés et le montage final a été adopté après quelques essais-erreurs de compositions et de couleurs.
Des éléments de l'arrière-plan du décor se détachent et flottent, représentant la dissolution de l'empire, alors que les rayons de soleil qui percent de la droite font entrer l'espoir qu'incarne le joueur.
La version la plus sombre a été choisie pour offrir un plus grand contraste de couleur dans les menus.





3. RAFFINEMENT DES INTERFACES
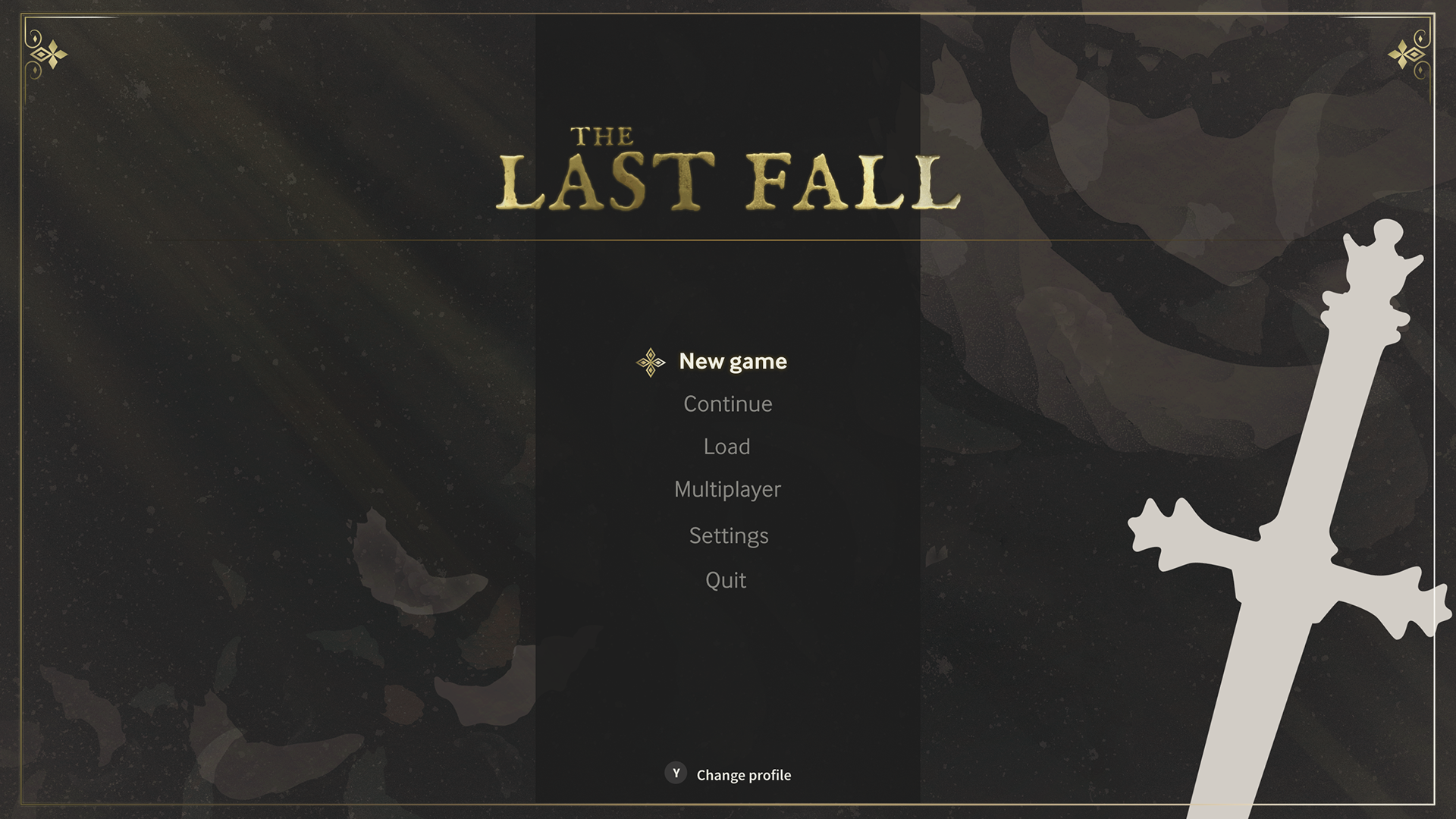
a) Création du menu principal et de la page des réglages selon les idées apportées par la « Splash screen »
La création de ces deux pages a permis de déterminer la taille et la couleur de la typographie, les bonnes icônes de sélection à utiliser ou encore comment mettre l'accent sur l'information sélectionnée dans le menu et la barre de navigation.
c) Création/déclinaison des autres pages selon les idées principales apportées par la page des réglages
La barre de navigation a été déplacée davantage dans le haut de la page afin de donner plus de place au contenu.
d) Itération du processus
Il y a eu plusieurs essais d'effectués pour chaque page afin de trouver la manière la plus optimale de présenter les informations. L'interface se veut simple, claire, assez classique et la plus intuitive possible.
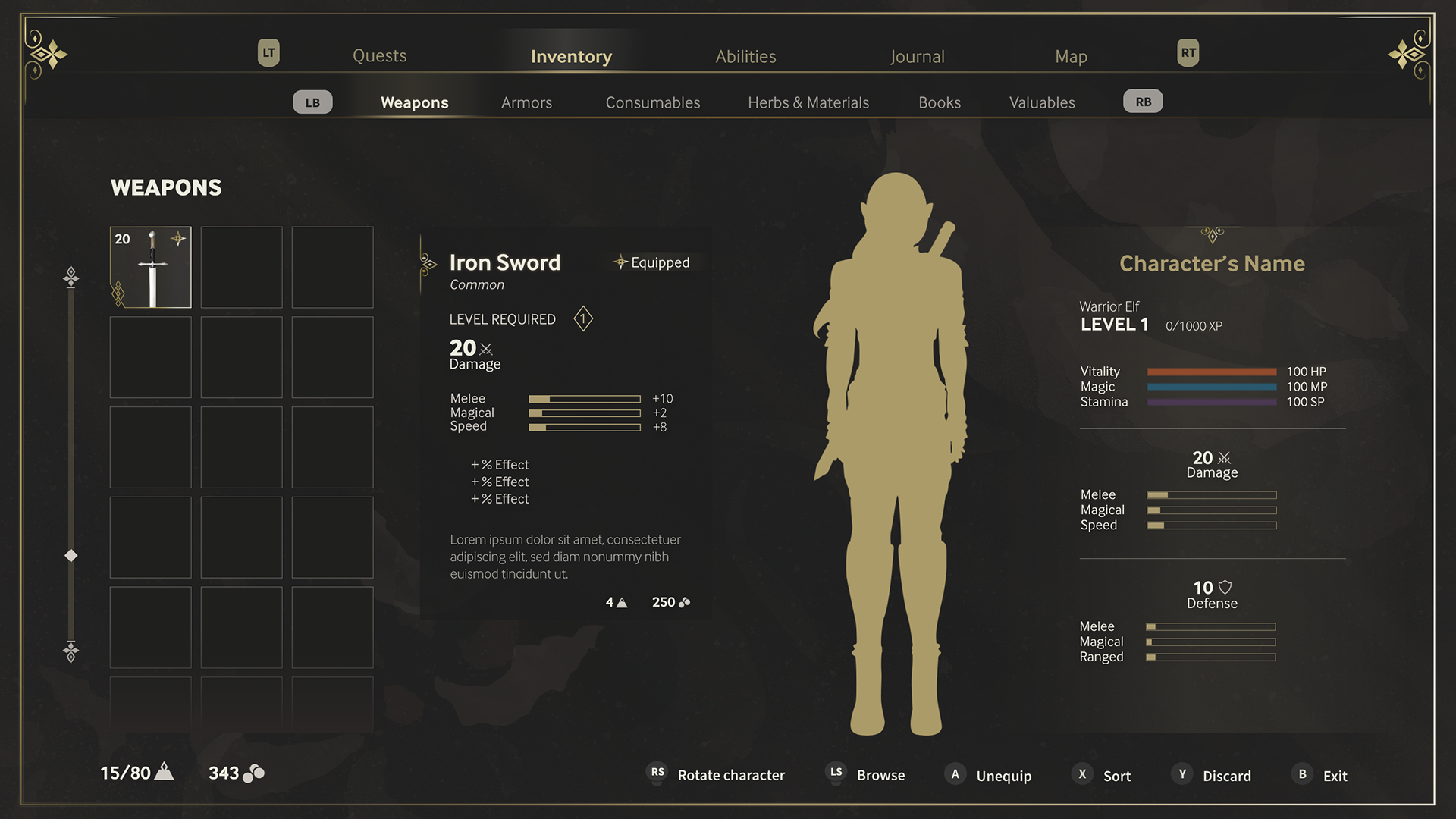
Afin de minimiser le bruit et de bien dégager l'aire des textes, le fond le plus sobre a été choisi pour les pages contenant beaucoup d'information (ex. celle de l'inventaire ou encore celle des quêtes), alors qu'un fond plus visuellement chargé a été gardé pour le menu principal et l'écran de chargement.
Quelques exemples de l'évolution de l'interface des quêtes :







Quelques essais et déclinaisons de l'arrière-plan :








4. TOUCHES FINALES
Choix de la typographie
Choix d'une police avec sérif (IM Fell English) pour le logo et d'une police sans sérif (Interface) avec une gamme élargie de graisses pour assurer une lisibilité maximale à l'écran.
Création et ajout des icônes de poids, d'argent, armure et arme
On y retrouve encore la forme du losange qui est incorporée dans la poignée des épées et du poids ainsi que dans les pointes du bouclier. Les icônes sont gardées très simples pour ne pas surcharger l'interface.
Création et ajout des icônes de livres, potions, racine, baies, pomme, épée et heaume
Choix d'un style artistique « peint à main » pour les éléments de l'inventaire, plutôt que vectoriel, pour ajouter un côté plus chaleureux et semi-réaliste au jeu.
Comme il s'agit d'un projet personnel, il n'y a pas eu de tests pour améliorer la qualité de l'interface.
Révision
S'assurer que tous les éléments soient bien centrés, alignés et que les espaces soient respectées.
La vidéo
Le montage vidéo, l'ajout de la musique et des sons ainsi que l'animation de la barre et de la fleur de chargement ont été réalisés à l'aide d'After Effects. Un brouillon de l'effet désiré pour l'animation avait préalablement été fait sur Adobe XD.
Quelques pages individuelles finales









Quelques icônes










Crédits
Typographies
Menus
>InterFace by Dalton Maag on Adobe Fonts
Logo
>IM FELL ENGLISH by Igino Marini from Google on Adobe Fonts
Images
Lune
> Full moon above by Popovec Neven Krcmarek @nevenkrcmarek on Unsplash
> Super Moon over Snowcapped Mountain by Frank Cone @frankconephotos on pixels
Château
> Old castle on rocky cliff by Юрий Левко on pixels
Épée de la splash screen
> Decorated sword in grass field by Ricardo Cruz @mavrick on Unsplash
Sons et musique
The Good Fight by Shane Ivers
Fantasy Overture by Shane Ivers
Bottleby 32cheeseman32